React Developer Tools
このページで学ぶこと
- React Developer Tools をインストールする方法
ブラウザ拡張機能
React を使ったウェブサイトをデバッグする最も簡単な方法は、React Developer Tools というブラウザ拡張機能をインストールすることです。これは複数の人気のブラウザで利用可能です:
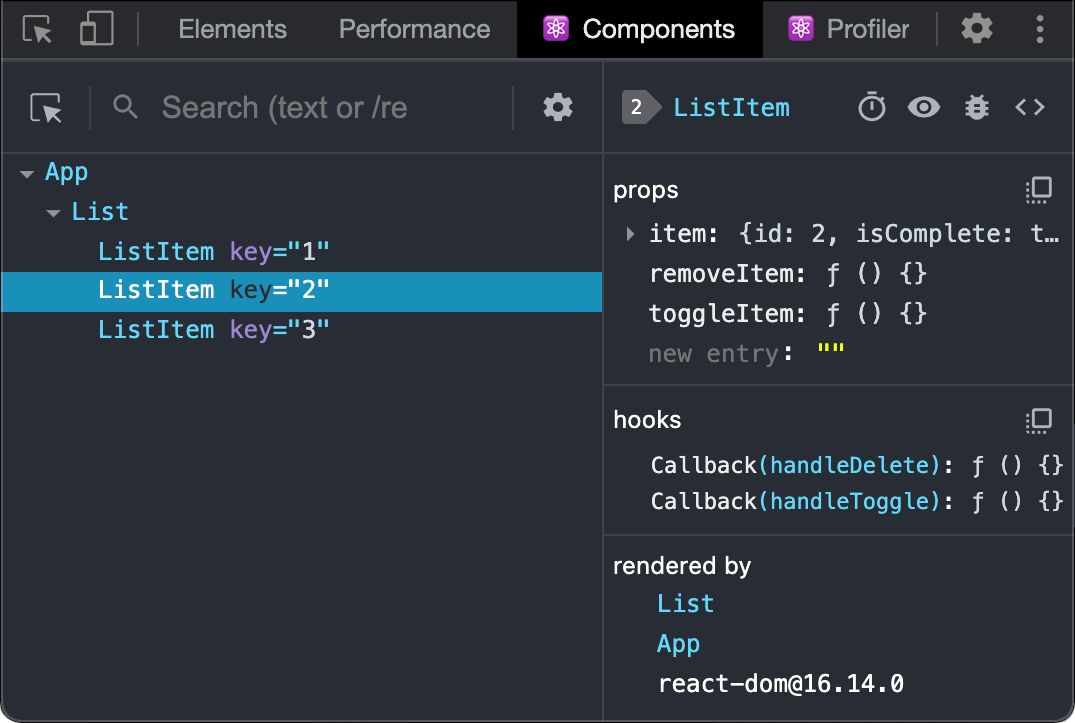
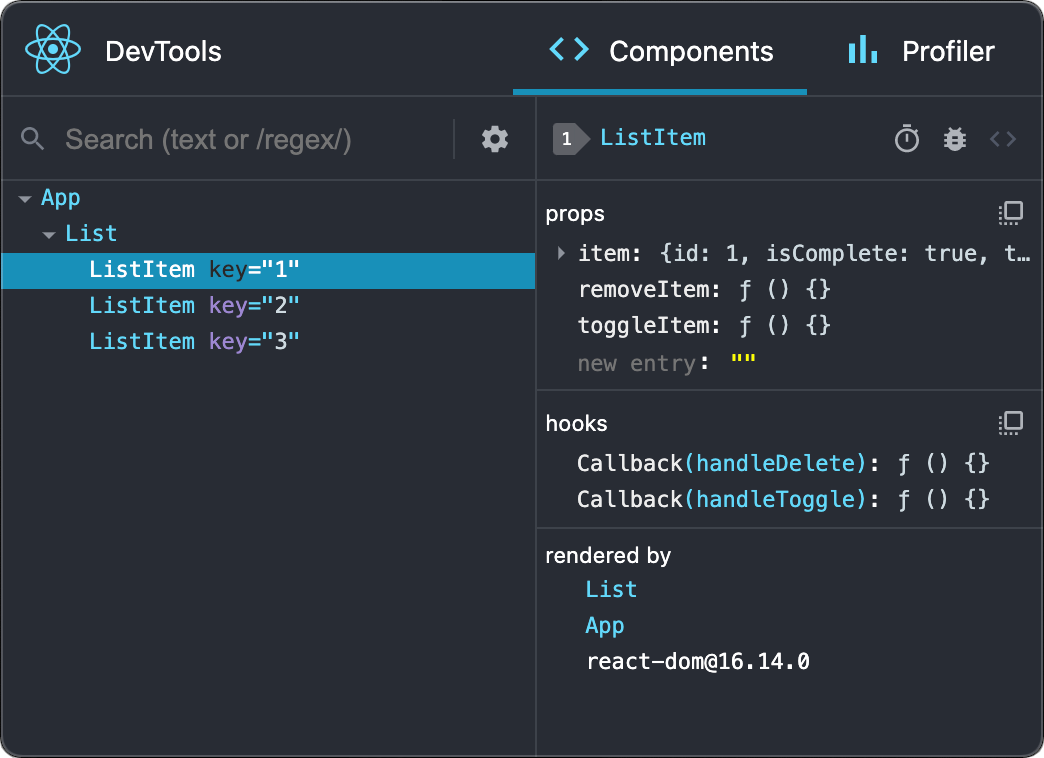
これで、React で構築されたウェブサイトを訪れると、Components と Profiler パネルが表示されるようになります。

Safari および他のブラウザ
他のブラウザ(例えば Safari)の場合、react-devtools の npm パッケージをインストールします:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools次に、ターミナルから開発者ツールを開きます:
react-devtoolsそして、ウェブサイトの <head> の先頭に以下の <script> タグを追加して、ウェブサイトを接続します:
<html>
<head>
<script src="http://localhost:8097"></script>ここでブラウザでウェブサイトをリロードし、開発者ツールで表示できるようにしてください。

モバイル (React Native)
React Native で作成するアプリの調査を行う場合は、React Developer Tools と密に統合された組み込みデバッガである React Native DevTools を使用できます。要素のハイライトや選択を含むすべての機能が、ブラウザ版の機能拡張と同様に動作します。
0.76 より前のバージョンの React Native の場合は、上記の Safari および他のブラウザのガイドに従ってスタンドアロン版の React DevTools を使用してください。